Add External Promotions to Accelerator
The SearchStax Studio SearchJS UX Accelerator can display External Promotions to your Studio Application.
To enable External Promotions on your Accelerator follow the steps below.
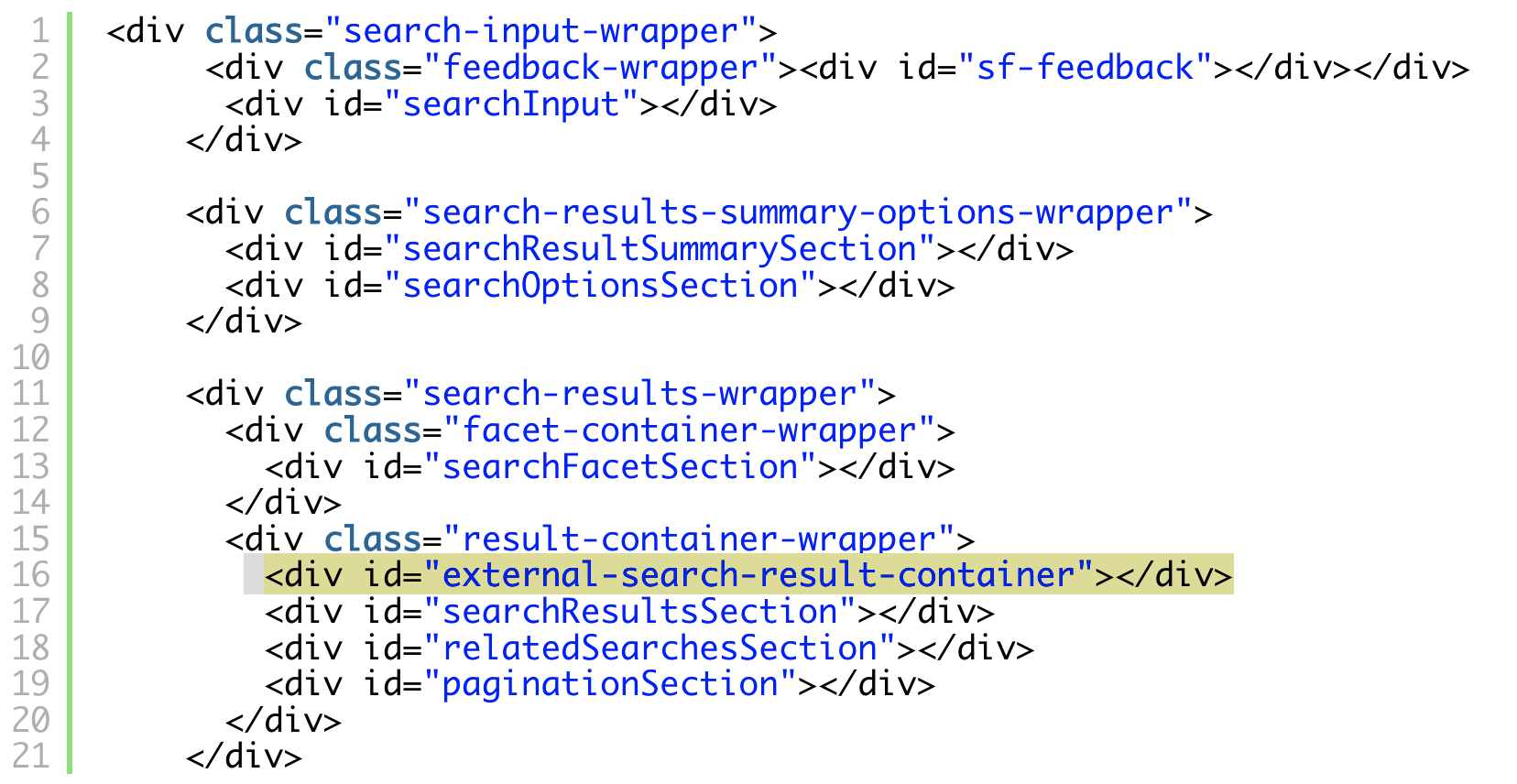
1. Add the Container <div> in the HTML
Add the following container div under the result-container-wrapper in the HTML. Technically, it can be anywhere, but it’s recommended at the top of the search results.

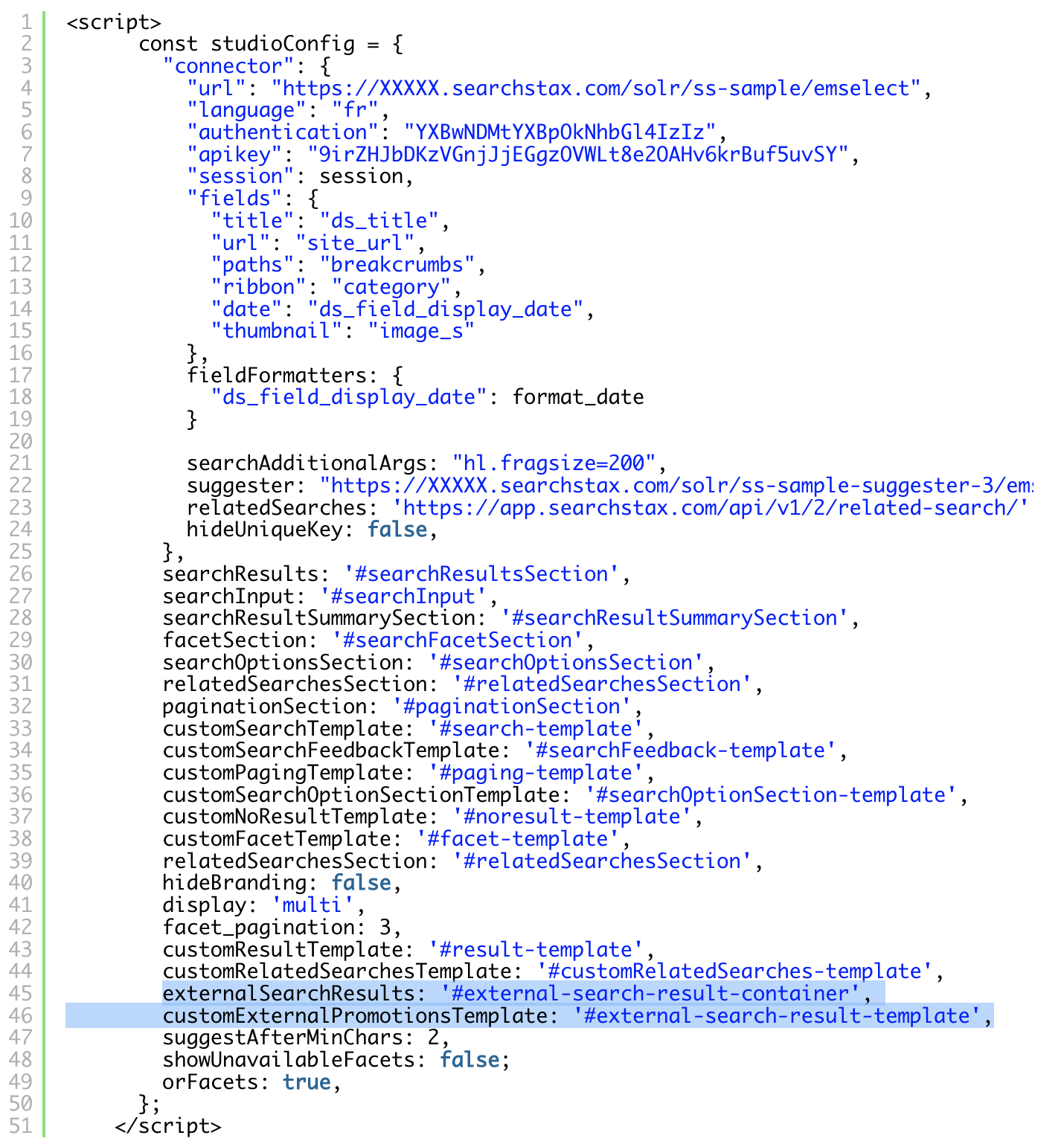
2. Enable External Promotions in the studioConfig Object
Add the following fields in the studioConfig initializer object:
- externalSearchResults: ‘#external-search-result-container’,
- customExternalPromotionsTemplate: ‘#external-search-result-template’,

3. Add the External-search-result-template Script
<script type="text/x-template" id="external-search-result-template">
<div class="external-searches-container">
<div class="list-wrapper external-list-wrapper"
:key="externalResult.url"
v-for="externalResult in externalSearchResults">
<div class="card-searchstudio-js-custom">
<div class="card-searchstudio-jsClass">
<div class="card-searchstudio-js-body p-0">
<div class="card-searchstudio-js-title">
<a :href="externalResult.url"
@click.prevent="trackClick(externalResult, $event)"
class="stretched-link">{{ externalResult.name }}</a>
</div>
<div class="icon-elevated" />
<div class="card-searchstudio-js-body p-0">
<div class="card-searchstudio-js-text content">
<span class="SearchStax">{{ externalResult.description }} </span>
</div>
</div>
<div class="card-searchstudio-js-body p-0">
<div class="card-searchstudio-js-text content">
<span class="SearchStax">{{ externalResult.url }}</span>
</div>
</div>
<div class="card-searchstudio-js-body p-0" />
</div>
</div>
</div>
</div>
</div>
</script>
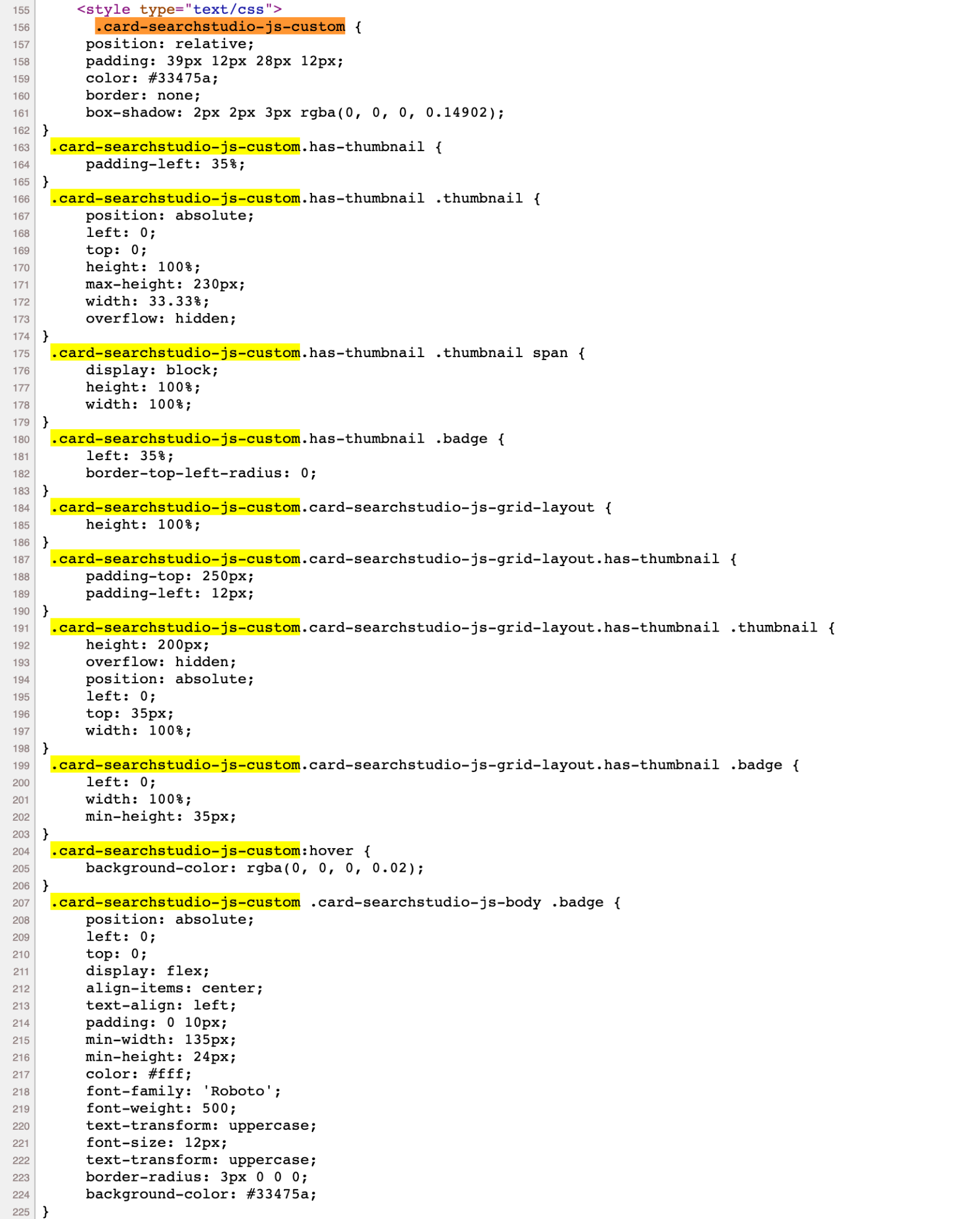
4. Make Styling Updates
You will need to add styling updates to .card-searchstudio-js-custom.

Questions?
Do not hesitate to contact the SearchStax Support Desk.

