Managing Users
Site Search > Account Menu > Team
Go to the Account menu in the upper right corner of the SearchStax Site Search solution’s screen (all screens have it). Pull down the menu and select Team.

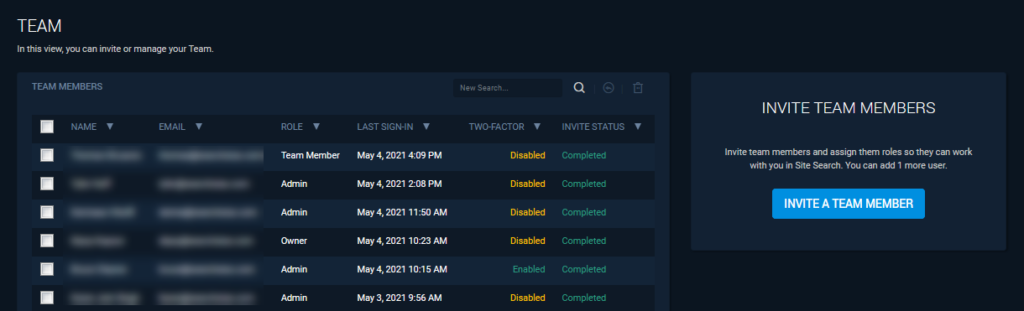
This opens a list of your team members, including a button for inviting a coworker to enroll as a team member.

Inviting a team member requires only the person’s email address. The invitation is good for 24 hours, after which the Invite Status changes to “expired.”
Your account has a maximum number of members. Contact SearchStax Support if you need to raise this limit.
Once invited, the new member receives an email message asking them to follow a link to securely register a password. (Two-factor authentication is an option.) After that step is complete, they can use the new credentials to log into Site Search.
To reinvite a user who missed the time limit, check the box beside their name and click the “reinvite” icon ![]() . There is also a trashcan icon
. There is also a trashcan icon ![]() if you would like to remove the user from the account.
if you would like to remove the user from the account.
Questions?
Do not hesitate to contact the SearchStax Support Desk.

