How to Create a Field for Faceting or Sorting in Site Search for Sitecore
In this guide you will learn how to create a field to facet or sort on in the SearchStax Site Search solution.
You may have already tried to create a facet or sort in Site Search, but didn’t get the results you were expecting. This is because fields of type text_general are tokenized. The data in them are broken up into tokens making any Faceting/Sorting behave unpredictably.
As an example, if you want to facet on the field city_t, you would expect the value “Los Angeles” to appear as a facet value. However, since city_t is a text_general type, “Los Angeles” actually becomes “Los” and “Angeles”. Your facet now has values for “Los” and “Angeles” which is not the expectation.
In this example, the solution is to change city_t to a “string type” field. String types are not tokenized. The data remains as in. So, the facet value would be “Los Angeles” as expected.
Now, let’s update your text_general field to a string type in Sitecore.
Change Field Type in Sitecore
- Begin by creating a new XML file named
Patch.configin theapp_config/includedirectory. Paste the provided XML configuration into this file. The configuration will modify the return types of specific field types in Sitecore. This is how the configuration looks:
<?xml version="1.0" encoding="utf-8"?>
<configuration xmlns:patch="http://www.sitecore.net/xmlconfig/" xmlns:role="http://www.sitecore.net/xmlconfig/role/" xmlns:search="http://www.sitecore.net/xmlconfig/search/">
<sitecore>
<contentSearch search:require="solr">
<indexConfigurations>
<defaultSolrIndexConfiguration type="Sitecore.ContentSearch.SolrProvider.SolrIndexConfiguration, Sitecore.ContentSearch.SolrProvider">
<fieldMap type="Sitecore.ContentSearch.SolrProvider.SolrFieldMap, Sitecore.ContentSearch.SolrProvider">
<fieldTypes hint="raw:AddFieldByFieldTypeName">
<fieldType fieldTypeName="html|rich text|single-line text|multi-line text|text|memo|image|reference" returnType="text">
<patch:attribute name="fieldTypeName">html|rich text|multi-line text|text|memo|image</patch:attribute>
</fieldType>
<fieldType fieldTypeName="single-line text|reference" returnType="string"/>
</fieldTypes>
</fieldMap>
</defaultSolrIndexConfiguration>
</indexConfigurations>
</contentSearch>
</sitecore>
</configuration>

Update the Schema
- In the Sitecore desktop interface, select the
Sitecorebutton at the bottom left (or the Sitecore logo at the top left if you’re using the newer interface). - Select
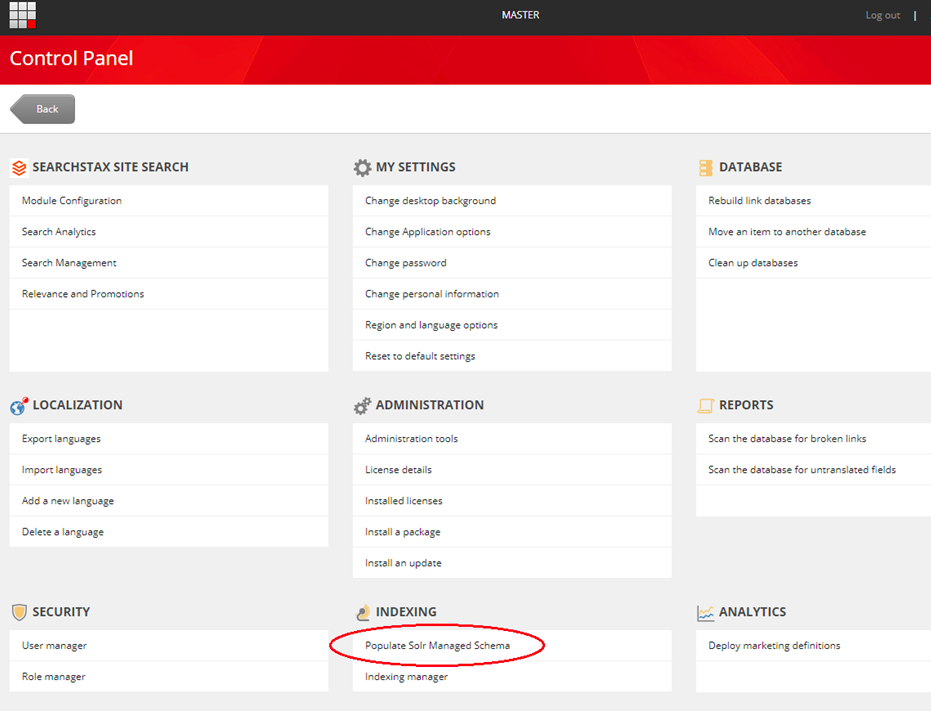
Control Panel. - In the
Control Panel, under theIndexingsection, selectPopulate Solr Managed Schema.

Reindex the Data
- In the Sitecore Content Editor, go to the
Control Panel. - Under the
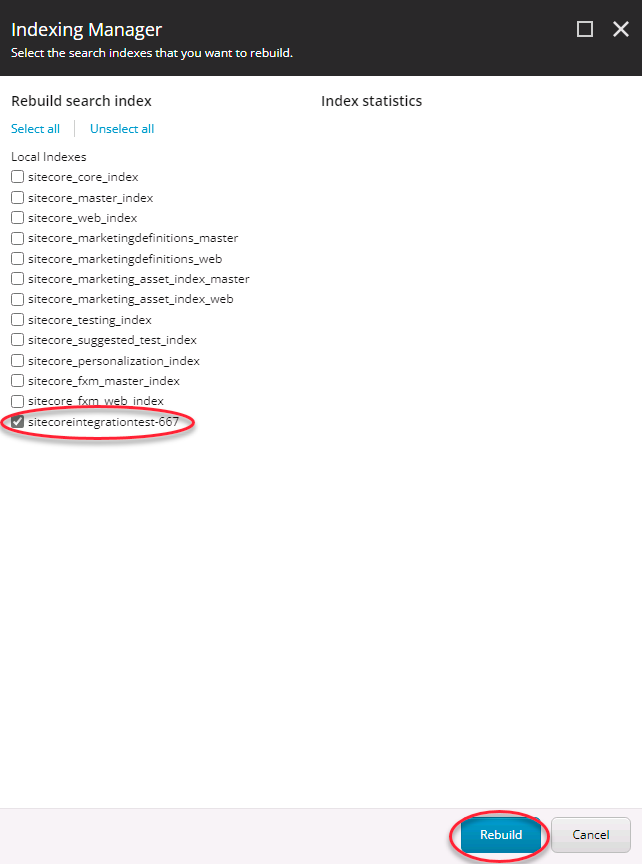
Indexingsection, selectIndex Manager. - In the
Index Managerscreen, select the relevant indexes and click onRebuild.

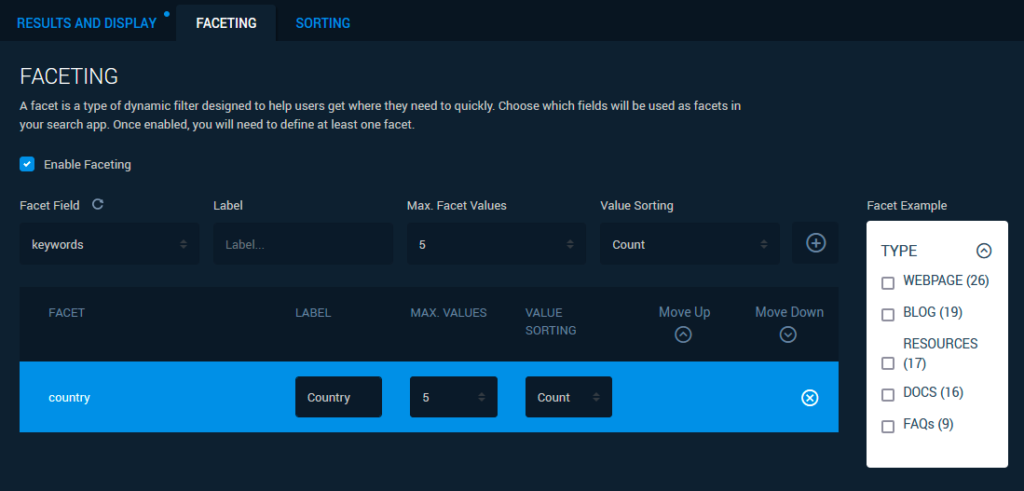
Create a Facet/Sort in Site Search
- Login to the Site Search dashboard at searchstudio.searchstax.com.
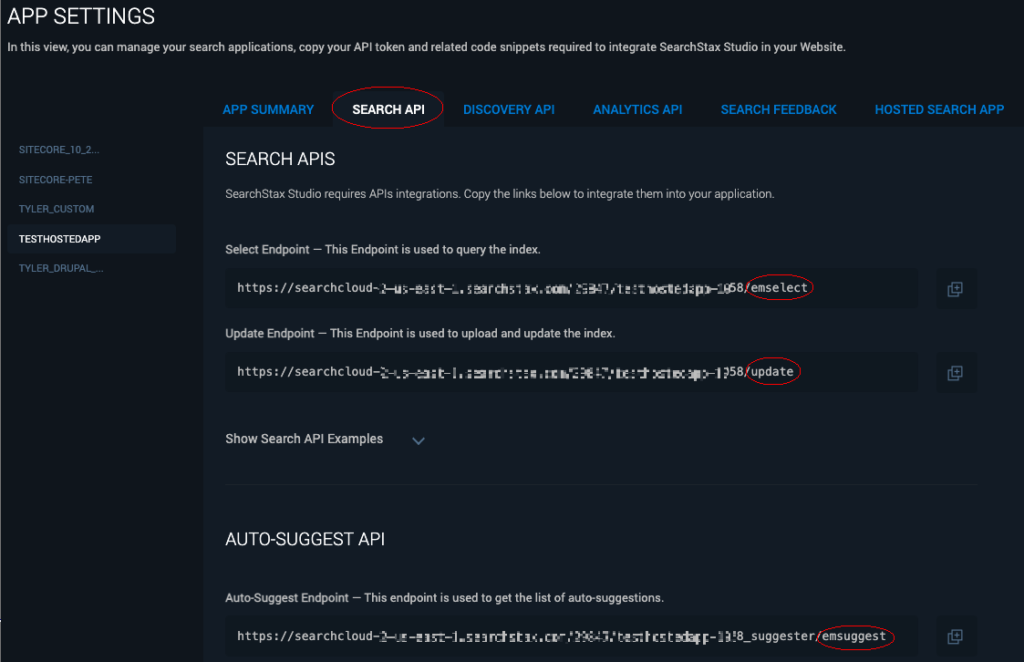
- Navigate to Settings > Search API. At the bottom of the page click
Reload Schema.


Questions?
Do not hesitate to contact the SearchStax Support Desk.

