Jan. 26, 2021
Tom Humbarger
|
Do you want to get advanced site search for Sitecore in less than 60 minutes? SearchStax recently released SearchStax Site Search, a new SaaS solution that is a gamechanger in terms of making it easier for companies to deliver relevant and personalized site search experiences on their websites.
For new Site Search customers who use Sitecore for their CMS and SearchStax Cloud for their Solr infrastructure, we have developed an integration module to accelerate the implementation process. This module is offered as a free add-on and reduces the implementation time for SearchStax Site Search to less than 60 minutes.
What Does the Sitecore Module for SearchStax Site Search Do?
The Sitecore Module for SearchStax Site Search lets a user configure their Site Search account and credential details using the Sitecore Control Panel and Sitecore Experience Platform. The Module performs three key tasks:
- Index web content – index all Sitecore web content using the SearchStax APIs
- Synchronize data – index any new data that gets created or updated in Sitecore with the SearchStax APIs
- Get started with a sample search page – use the SearchStax Search UI App, a sample search page that incorporates site search best practices, to accelerate the implementation process and lets developers quickly get search working on their Sitecore installations.
Create a Site Search App and Install the Sitecore Module
First, you need to make sure you have a SearchStax Site Search account and App with a Solr core configured to deal with Sitecore. The SearchStax team will handle this step for you.
Once this account and App are set up, you can proceed to download the Sitecore Module from provided to you as part of your subscription.
After installing the Sitecore Module, there will be four new icons in the Sitecore Experience Module listed under SearchStax Site Search. One icon is for configuring the module and the other three icons can be used to directly launch the Site Search application so an end user can access Site Search Analytics, Search Management, and Relevance and Presentation.

Experience Platform panel used by end users – see the SearchStax Site Search icons
Set Up a Search Page

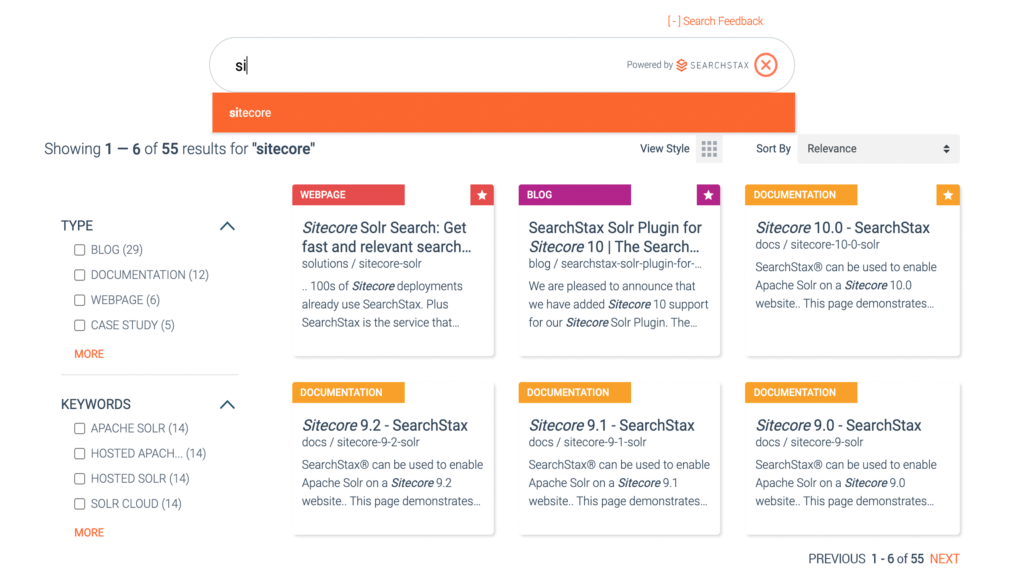
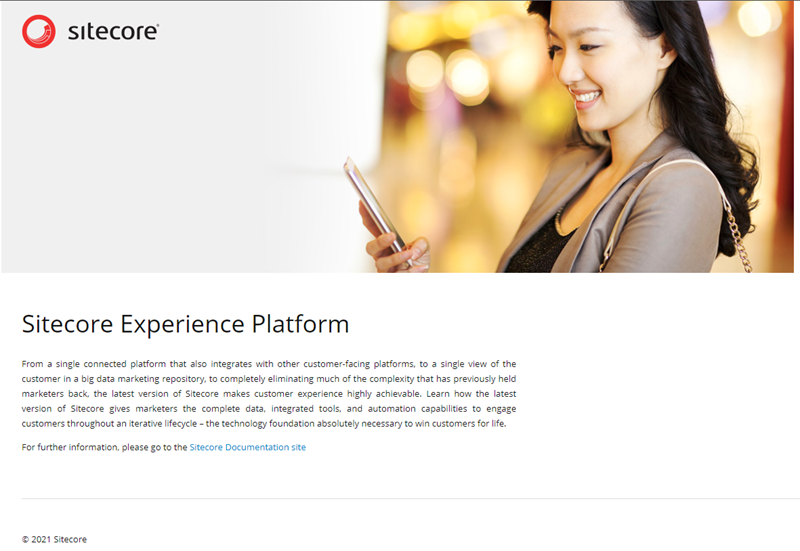
To test the site search integration, go to the Homepage and click on the link to the search page you created which will launch the search page created by the Sitecore Module. When you do a search for all items, you’ll be able to see the homepage and the test pages you have set up.

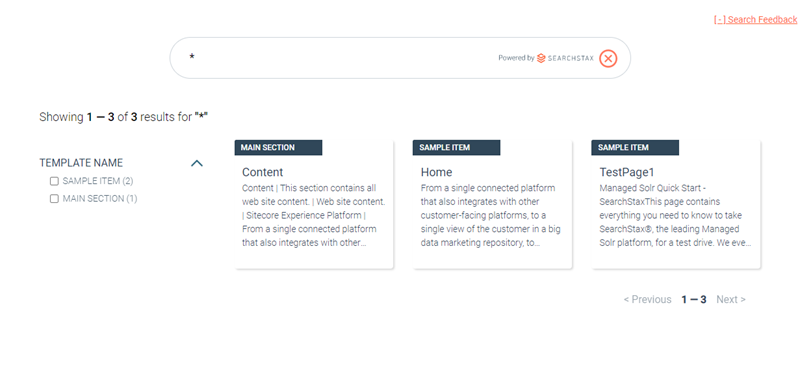
Sample Best Practices Search Page Included in Module
You can now finish configuring the search experience using Site Search to update the search results display, modify facets, add stopwords and synonyms, and set up spell check and auto-suggest.
Now you can see how easy it is to integrate a site search page and best practices into your Sitecore site. To learn more about SearchStax Site Search, contact us for a quick demo and discussion or review the product information on our website.