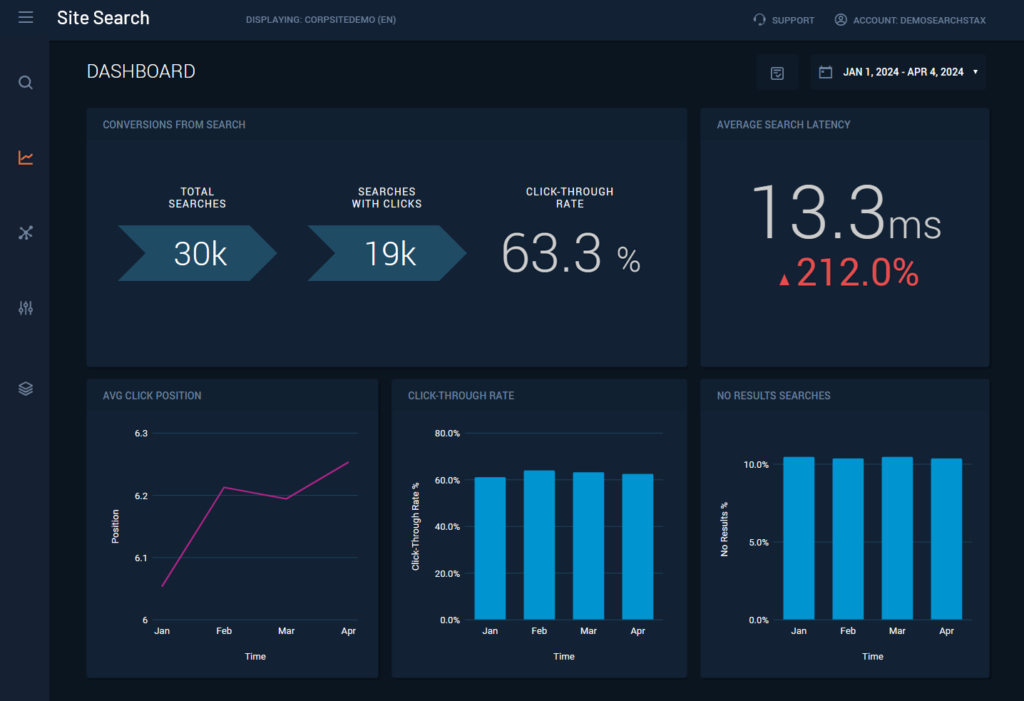
Measuring the success of site search involves tracking key metrics that assess both user engagement and the performance of your search feature. Here are the most important KPIs and approaches to measure your site search effectiveness:
1. Search Click-Through Rate (CTR)
CTR measures how often users click on search results after entering a query. A higher CTR indicates that users are finding relevant results quickly. Low CTR suggests that results are likely not meeting user expectations.
- How to calculate: (Number of clicks on search results / Total number of searches) x 100
- Insight: A good CTR is generally around 30-40%, but this depends on the website and industry.
2. Search Conversion Rate
Search Conversion Rate measures how effectively site searches lead to desired user actions, such as reading content, signing up or making a purchase decision. For information-rich websites, searchers often convert at 2-3x higher rates than non-searchers, highlighting the importance of relevant and user-friendly search functionality. This metric helps gauge the overall success of your site’s search system in driving valuable outcomes.
- How to Calculate: (Conversions from search / Total number of searches) x 100
- Insight: A high Search Conversion Rate alongside a strong Search CTR signals that users are not only clicking on relevant search results but also completing meaningful actions. If the Search Conversion Rate is lower despite high clicks, it indicates a disconnect between search results and post-click experiences. To improve, focus on optimizing the relevance of landing pages and refining the user journey after the search interaction.
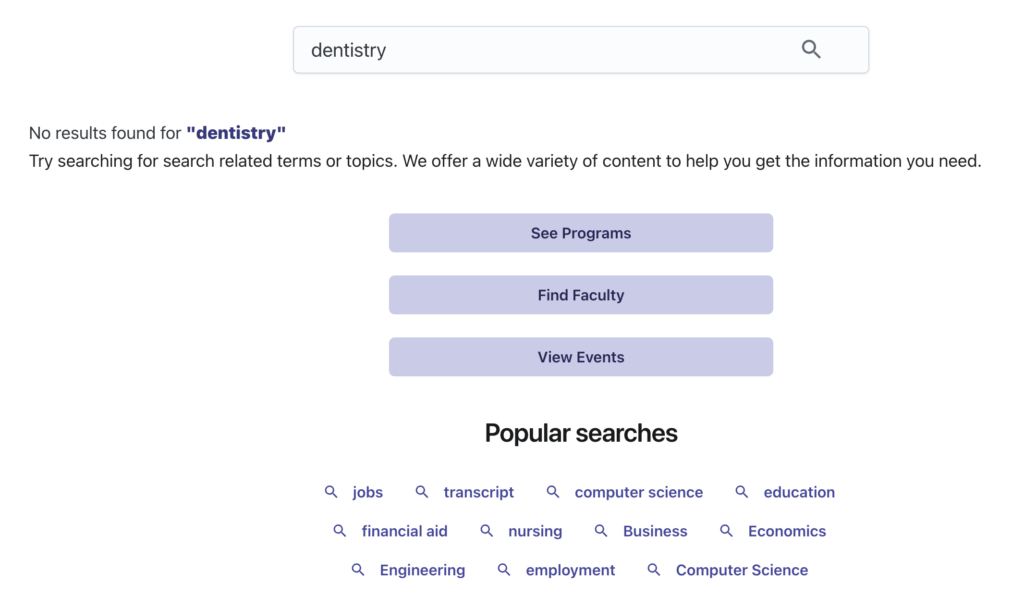
3. No-Result Searches
No-Result Searches happen when the search engine returns no results for a user’s query. High instances of no-result searches signal gaps in content or poor indexing, leading to frustration and higher bounce rates.
- How to calculate: Percent of total searches that delivered no result. (# no result / Total number of searches) / 100.
- How to improve: Reduce no-result searches by regularly analyzing them and adding content, tags or synonyms to capture similar queries. Reducing these by 5% can increase user satisfaction by 20%.
- Insight: The lower the better. Curious how you stack up to others in your industry? We can share some anonymized averages, let’s talk.
4. Searches per Session
This metric tracks the number of searches a user performs during a single visit to your site. A higher number could indicate users are struggling to find relevant results on their first attempt, or it could reflect a highly engaged user exploring various topics. To interpret this effectively, analyze it alongside CTR and No-Result Searches.
- How to analyze: If searches per session are high but CTR is low, it likely suggests that users are not finding useful results. This points to the need to improve search relevance, adjust filters or enhance autocomplete functionality. Ideally, users should find what they need within 1-2 searches per session for optimal satisfaction and efficiency.
- Insight: A high number of searches per session, combined with a low CTR, signals issues with search relevance or filtering. Improving these areas can reduce user frustration and increase engagement. Users should ideally complete their search objectives within 1-2 searches to ensure a smooth, efficient experience.
5. Average Click Position
This measures how far down your search results page users have to go before clicking. Ideally, clicks should occur within the top 3 positions. If users are clicking on results farther down, it may indicate that more relevant results are being pushed lower on the page.
- How to analyze: Aim to keep the Average Click Position within the top 3-5 results for optimal engagement.
- Insight: Track average click positions month-over-month averages and for specific high-value keywords. Just like your Google rankings, you want to see your best content move to the top of your website search results page. But unlike Google, you should be able to curate and control what lands up top – it is your website search, after all.
6. Searches Without Clicks
This metric tracks how often users search but do not engage with any results. A high rate of searches without clicks suggests users aren’t finding relevant information, leading to frustration and disengagement. This could stem from irrelevant content, poor search result ranking, or unhelpful results cards.
- How to Analyze: Regularly review the percentage of searches without clicks. If this number is elevated, it points to issues with search configuration, content quality, or results card. Improving these areas can better align search results with user intent and drive engagement.
- Insight: A high volume of searches without clicks highlights gaps in result relevance or presentation. Address this by refining synonyms, enhancing content and improving the clarity of results cards, leading to better engagement and a smoother user experience.
7. Top Searches
Tracking Top Searches reveals which keywords or phrases are most frequently used by your visitors. This insight helps identify key interests, popular products or important content. By analyzing the most common search terms, you can ensure these items are easy to find, optimize your content around them, and even predict trends or demand shifts.
- How to analyze: Monitor the top search queries and check whether the corresponding results are driving high click-through rates or conversions. If top searches lead to No-Result Searches or low engagement, it may indicate a gap in your content or products, suggesting the need for updates or new additions to meet user demand.
- Insight: Check popular search trends during various seasons throughout the year and prepare your content and social media strategy accordingly.
8. User Satisfaction Surveys
Beyond quantitative data, asking users directly about their search experience can provide actionable insights. Questions such as “Did you find what you were looking for?” or “How satisfied are you with the search results?” help gauge the overall success of the search experience.
By continuously tracking and optimizing these metrics, you can ensure that your site search delivers value, improves user experience and drives conversions.
Getting this data is just a matter of clicks with SearchStax Site Search. It’s much harder without SearchStax, but not impossible. Let us know if you’d like some help.