
November 16, 2023
Tyler Huff
|
Build engaging site search with SearchStax Studio and our new Search UI Kit. Learn how to build dynamic search front ends in Vue that integrate with your site design, technology, and delivery process.
In today’s digital environment, search functionality is not just a nice-to-have, but a must-have. Be it healthcare systems aiming to provide quick access to patient resources, higher education platforms needing to sift through vast educational resources, or government portals that require efficient public document retrieval — search is at the heart of user experience.
SearchStax Studio now includes the Search UI Kit – a collection of customizable front end components, pre-built search experiences, and APIs for building dynamic and headless front ends in popular frameworks such as Vue. If you have a headless Drupal implementation, SearchStudio-UX-Vue is the library that meets these needs effectively.
Getting started with SearchStudio-UX-Vue is incredibly simple. You can add Search UI Components to an existing or new Vue app using NPM.
npm install --save @searchstax-inc/searchstudio-ux-vue
In order to use Search UI Components in Vue you’ll need to import the required components and interfaces and then register them globally in your Vue.js application.
import { SearchstaxWrapper, SearchstaxInputWidget } from '@searchstax-inc/searchstudio-ux-vue';
Vue.component('SearchstaxWrapper', SearchstaxWrapper);
Vue.component('SearchstaxInputWidget', SearclhstaxInputWidget);
The SearchStaxWrapper component handles configuration, API connections, and state management for your search experience. Individual search components will need to be included within SearchStaxWrapper to respond to user actions and receive search result data.
<SearchstaxWrapper>
<!-- Other SearchStax Studio components here -->
</SearchstaxWrapper>
Before you can dive into crafting your search UI, you’ll need to configure search fields in SearchStax Studio and include your account endpoints and tokens in your Vue application.
You can access your SearchStax Studio APIs and authentication tokens by logging into SearchStax Studio and navigating to ‘Settings’ for your search app. From there you can access the Search API, Discovery API, and Analytics API endpoint URLs and authentication tokens. Only use read-only tokens in your front end as they’ll be exposed in your source code and any search API requests.
<SearchstaxWrapper
:language="sampleConfig.language"
:searchURL="sampleConfig.searchURL"
:suggesterURL="sampleConfig.suggesterURL"
:trackApiKey="sampleConfig.trackApiKey"
:searchAuth="sampleConfig.searchAuth"
:authType="sampleConfig.authType"
:router="sampleConfig.router"
:beforeSearch="sampleConfig.hooks.beforeSearch"
:afterSearch="sampleConfig.hooks.afterSearch"
>
</SearchstaxWrapper>
sampleConfig = {
language: "en",
searchURL: "", // SearchStax Studio Search API Select endpoint
suggesterURL: "", // SearchStax Studio Search API Auto-Suggest endpoint,
trackApiKey: "", // SearchStax Studio Analytics API token
searchAuth: "", // SearchStax Studio Search API Read-Only token
authType: "token",
router: {
enabled: true,
routeName: "searchstax",
title: (result: ISearchObject) => {
return "Search results for: " + result.query;
},
ignoredKeys: [],
},
hooks: {
beforeSearch: function (props: ISearchObject) {
const propsCopy = { ...props };
return propsCopy;
},
afterSearch: function (results: ISearchstaxParsedResult[]) {
const copy = [...results];
return copy;
},
}
};
interface ISearchstaxConfig {
language: string; // language code. Example: 'en'
searchURL: string; // SearchStudio select endpoint
suggesterURL: string; //SearchStudio suggest endpoint
trackApiKey: string; // Api key used for tracking events
searchAuth: string; // Authentication value. based on authType it's either a token value or basic auth value
authType: "token" | "basic"; // Type of authentication
autoCorrect?: boolean; // if set to true it will autoCorrect misspelled words. Default is false
router?: IRouterConfig; // optional object containing router settings
hooks?: {
// optional object that provides various hook options
beforeSearch?: (props: ISearchObject) => ISearchObject | null; // this function gets called before firing search. searchProps are being passed as a property and can be modified, if passed along further search will execute with modified properties, if null is returned then event gets canceled and search never fires.
afterSearch?: (results: ISearchstaxParsedResult[]) => ISearchstaxParsedResult[]; // this function gets called after firing search and before rendering. It needs to return array of results that are either modified or untouched.
};
}

<SearchstaxWrapper>
<SearchstaxInputWidget />
<SearchstaxResultsWidget />
<!-- Other components -->
</SearchstaxWrapper>
@import '@searchstax-inc/searchstudio-ux-vue/dist/styles/mainTheme.css';
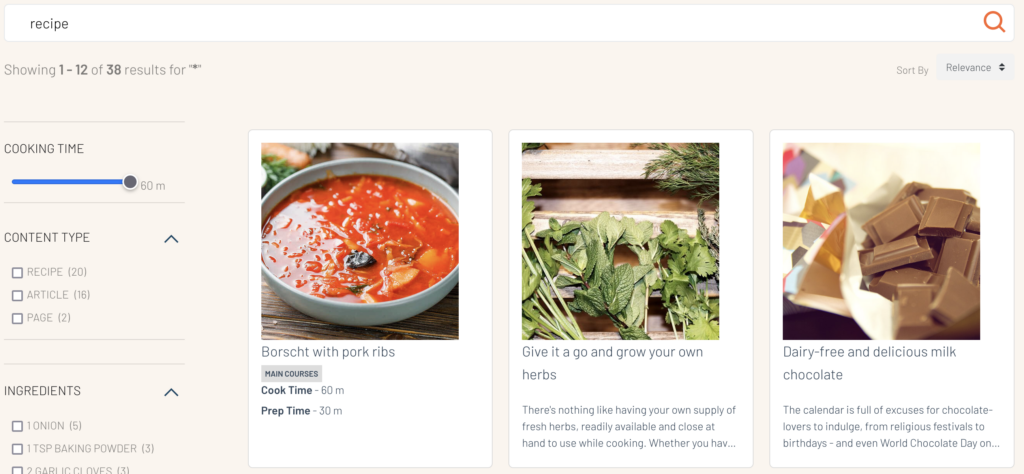
You can use Search UI Components to build a stand-alone Vue app within Drupal or go fully headless. A basic stand-alone Vue app can provide a responsive and interactive search page without needing to modify the rest of your Drupal site.
With Drupal’s recent enhancements to its JSON API—offering features like improved pagination and advanced filtering—integrating state-of-the-art search functionalities becomes more seamless than ever. SearchStudio-UX-Vue complements these advancements by providing ready-to-use Vue.js components that handle a multitude of search functionalities. The result is a more interactive and efficient user experience, making it a fitting addition to Drupal setups across different verticals.
Search UI Components give your front end and dev-ops team the flexibility to build and deploy site search in a variety of different environments and deployment processes. You can utilize Vue to handle all front end experiences or mix Vue with other CMS and content rendering workflows.
Vue is a JavaScript-powered front end framework. Vue allows front end developers to build dynamic and reactive user interfaces with reusable components.
SearchStax Studio includes easy content indexing with native CMS integration, APIs, and crawlers. SearchStax Studio includes search customization with relevance modeling, faceting, auto suggest, related searches, and analytics.
Vue is not tied to any specific content management system so you can build a Vue app that’s integrated within your CMS or create a headless experience using Vue and content APIs in your CMS.
A headless CMS system is a content management system that decouples the content from the presentation layer, meaning that you can store your content in one place and deliver it to any platform or device via an API.
A headless CMS system has many advantages over a traditional CMS system:
Copyrights © SearchStax Inc.2014-2024. All Rights Reserved.
SearchStax Site Search solution is engineered to give marketers the agility they need to optimize site search outcomes. Get full visibility into search analytics and make real-time changes with one click.
close
SearchStax Managed Search service automates, manages and scales hosted Solr infrastructure in public or private clouds. Free up developers for value-added tasks and reduce costs with fewer incidents.
close
close
close